あんまり機会はないと思いますが、巨大なテーブルを作るときに「けど、セル幅は固定できれいなテーブルを」という必要があったのでメモ。
結論から言うと、
- 外枠を幅固定のDIVで囲ってやる。そのDIVにoverflow:autoを掛ける
- 中に巨大テーブルを設置。その際、セル幅だけでなくテーブルの幅自体も固定してやる
前者はおそらく問題ないのですが、後者の方がわからずにはまりました。
テーブル幅をauto/100%とかにしてやると、外枠のDIVにそっちゃってセル幅固定が効かなくなってしまうんですね。内側からTDが突っ張ってくれるのかと思いました。
で、これをCSS/HTMLコーディング化したのがっこれ
<style> table#dum { width: auto; } table#dum td{ width: 20px; color: #fff; } table#dum td p{ width: 20px; overflow: hidden; background-color: transparent; padding:0; margin:0; } </style> <div style="width:500px; overflow:auto;"> <div style="width:10000px"> <table id="dum"> <tr> <td><p>1aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p></td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </div> </div>
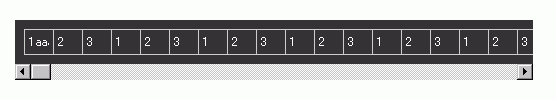
こうすると、
な感じで見られます。なお、外枠のoverflowなDIVに対して幅を与えて突っ張ってるのはTABLEではなくDIVを1枚かませています。TABLE自体にWidth指定しても勿論OKです。
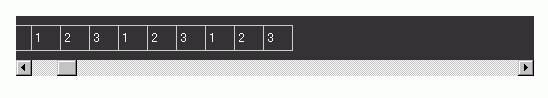
が、実はこれちゃんとそのWidth指定を「セル数×セル幅」にしてやらないと
な感じでみっともないことになります。もちろん小さめに指定するとセル幅がつぶれます。
ということで、サーバサイドなりJavaScriptなりでこのTABLEの幅を計算してやらないとだめということですね。
あと、セル幅の内側のコンテンツが大きくて指定したセル幅を突き破らないようにoverflowを効かせたPタグでラップしてます。これ、TD自体にoverflow指定すればいいじゃん・・とか思ってたのですが、overflowはブロック要素にしか有効ではないんですね。TDはブロック要素ではない(table-cell)のでラップする必要があります。